Solving CLS Issues In A Next.js-Powered E-Commerce Website (Case Study)
Smashing Magazine
OCTOBER 18, 2021
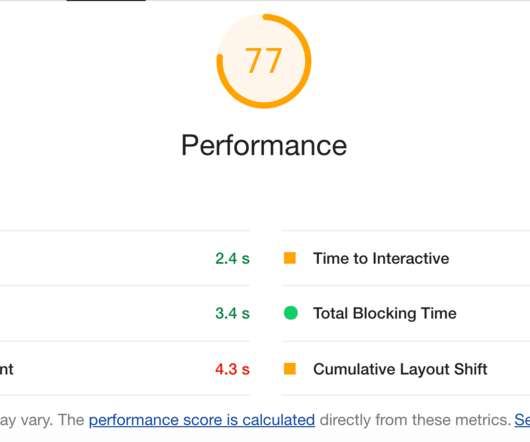
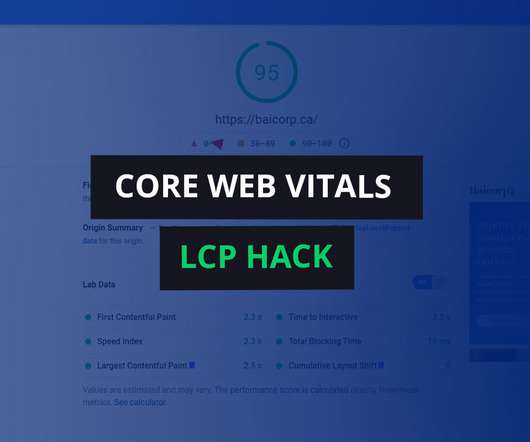
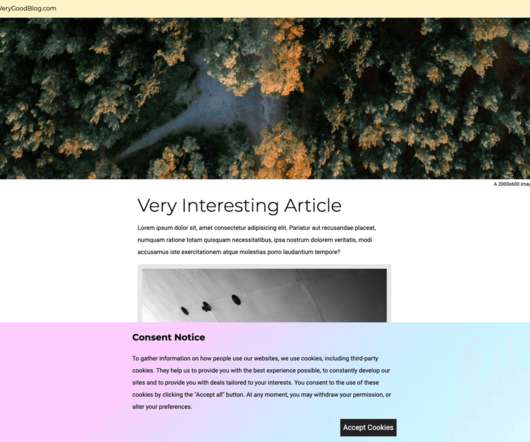
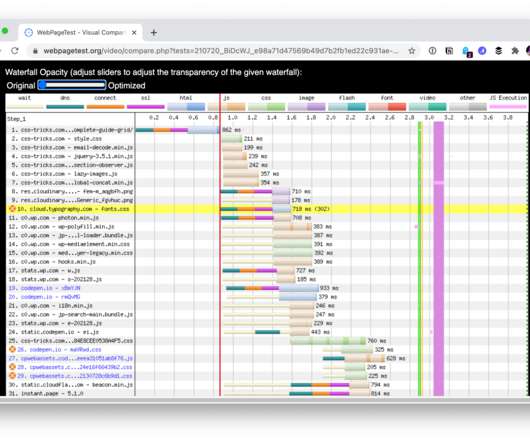
Solving CLS Issues In A Next.js-Powered Solving CLS Issues In A Next.js-Powered There are many user-centric performance metrics to measure different points in a page’s life cycle such as FCP, LCP, FID, CLS, and so on. For this case study, we are mainly going to focus on CLS. Debugging CLS Issue Using Different Tools.


















































Let's personalize your content