Supporting Diverse ML Systems at Netflix
The Netflix TechBlog
MARCH 7, 2024
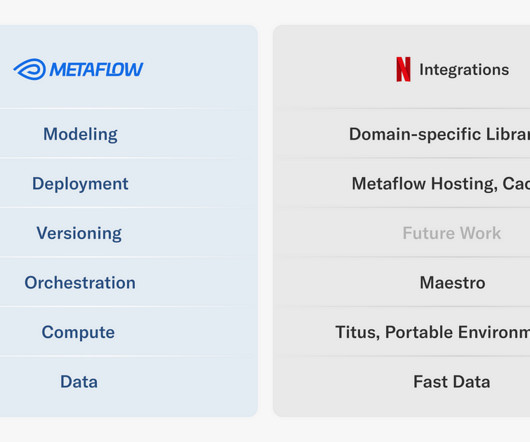
In this article, we cover a few key integrations that we provide for various layers of the Metaflow stack at Netflix, as illustrated above. These integrations are implemented through Metaflow’s extension mechanism which is publicly available but subject to change, and hence not a part of Metaflow’s stable API yet.



















































Let's personalize your content