Consistent caching mechanism in Titus Gateway
The Netflix TechBlog
NOVEMBER 3, 2022
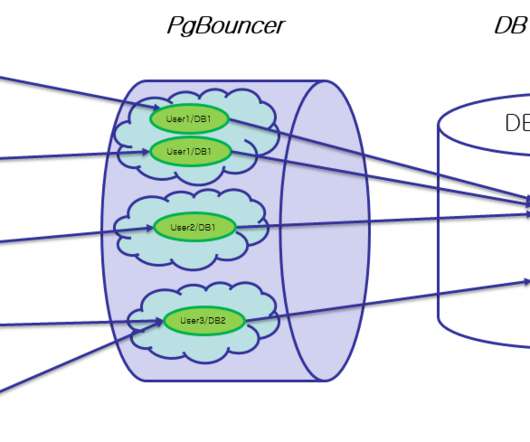
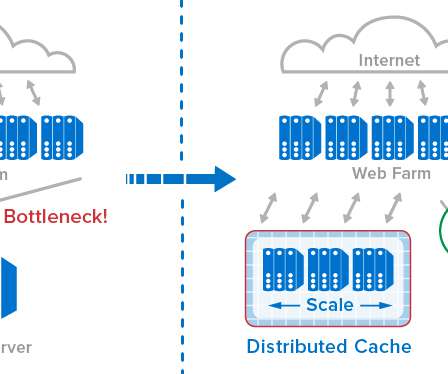
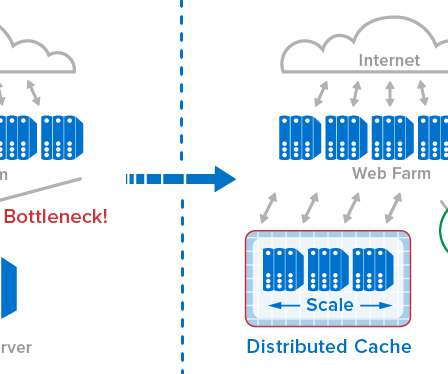
The original assumptions and architectural choices were no longer viable. We introduce a caching mechanism in the API gateway layer, allowing us to offload processing from singleton leader elected controllers without giving up strict data consistency and guarantees clients observe. How do I know that my cache is up to date?



















































Let's personalize your content