Accelerate resolution of network issues with AI-powered event reporting based on SNMP traps
Dynatrace
NOVEMBER 30, 2022
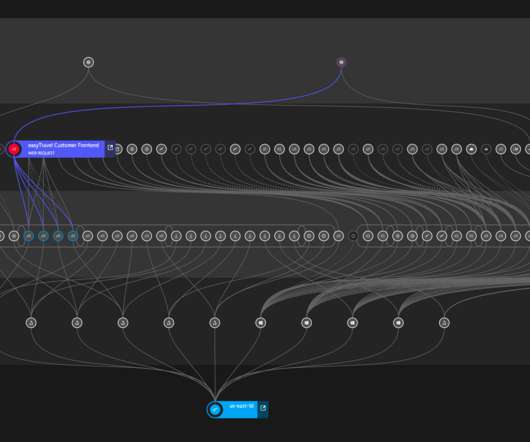
Monitoring modern IT infrastructure is difficult, sometimes impossible, without advanced network monitoring tools. While the market is saturated with many Network Administrator support solutions, Dynatrace can help you analyze the impact on your organization in an automated manner. Sample SNMP-enabled device configuration. What’s next?

















































Let's personalize your content