Industry page speed benchmarks (March 2022)
Speed Curve
APRIL 3, 2022
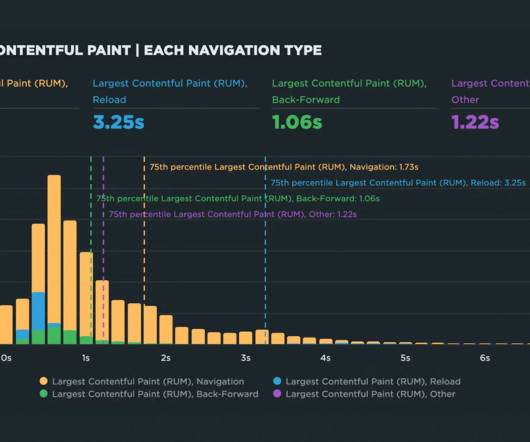
Page Speed Benchmarks is an interactive dashboard that lets you explore and compare web performance data for leading websites across several industries – from retail to media – over the past year. Key metrics. These visuals are a great tool for validating the best metrics to focus on for your pages.









































Let's personalize your content