Modern Methods For Improving Drupal’s Largest Contentful Paint Core Web Vital
Smashing Magazine
AUGUST 15, 2023
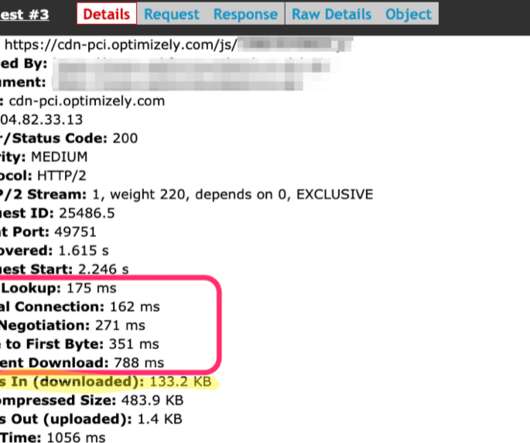
In order for the browser to display the image, it has a fairly long chain of dependencies: Download the HTML. Download and parse the CSS. Download the image. So noticeable, in fact, that Core Web Vitals has a metric all about it called Largest Contentful Paint (LCP). We can test for LCP in a number of ways.




























Let's personalize your content