Image Processing Insights
KeyCDN
SEPTEMBER 3, 2020
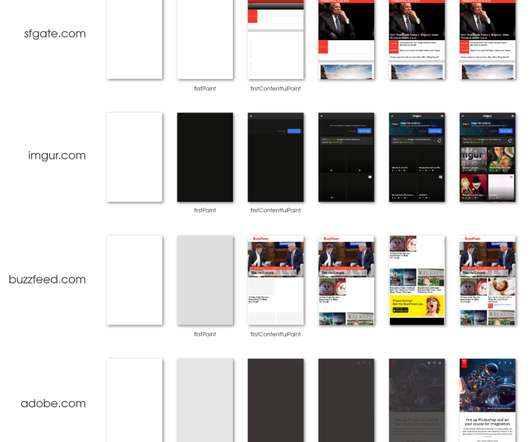
KeyCDN has significantly simplified the way images are transformed and delivered with our Image Processing service. How to measure performance The Website Speed Test is the ideal tool for measuring the performance of your website. Properly size images: Scaled images will definitely reduce the overall website size.

















































Let's personalize your content