Improving Core Web Vitals, A Smashing Magazine Case Study
Smashing Magazine
DECEMBER 19, 2021
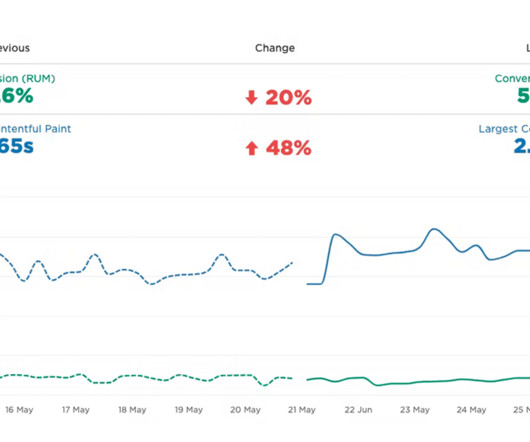
Improving Core Web Vitals, A Smashing Magazine Case Study. Improving Core Web Vitals, A Smashing Magazine Case Study. Previous metrics measured variations of the first paint to screen (often this was a header or background color); incidentally content that isn’t really what the user actually wants to get out of the page.





































Let's personalize your content