7 Frontend JavaScript Frameworks Loved by Developers in 2022
Simform
FEBRUARY 17, 2022
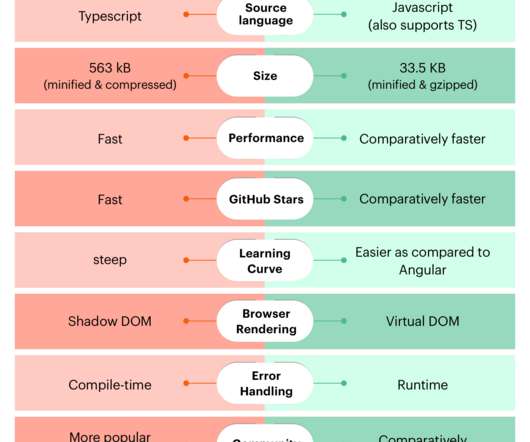
There are a plethora of JavaScript-based front-end frameworks in the market. In this blog, we have formulated a list of the top 7 front-end JavaScript frameworks commonly preferred today to assist you with an accurate decision. Many of them offer similar features.






































Let's personalize your content