Google planning a new ‘Badge of Shame’ for slow websites
MachMetrics
DECEMBER 12, 2019
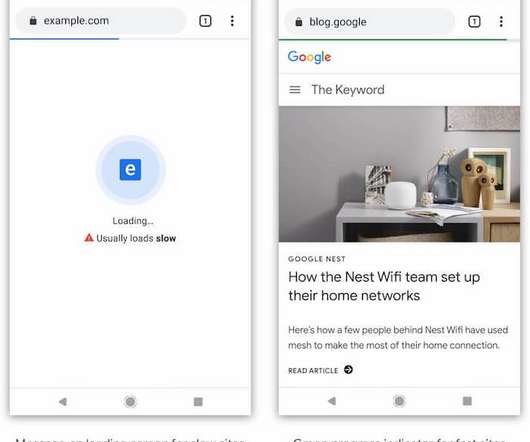
Google has announced plans for a new badging system that would let users know whether a website typically loads slowly. Early looks show one option being the ‘Badge of Shame’ showing on a splash screen as a slow website loads. Another displays a green loading bar for a website known to load quickly.











































Let's personalize your content