Best practices and key metrics for improving mobile app performance
Dynatrace
DECEMBER 13, 2023
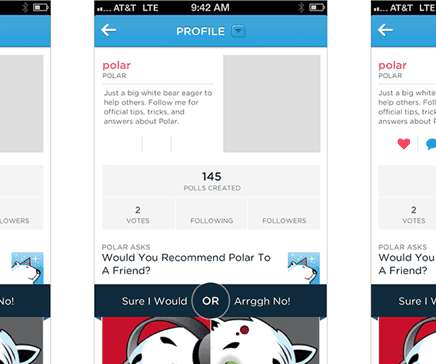
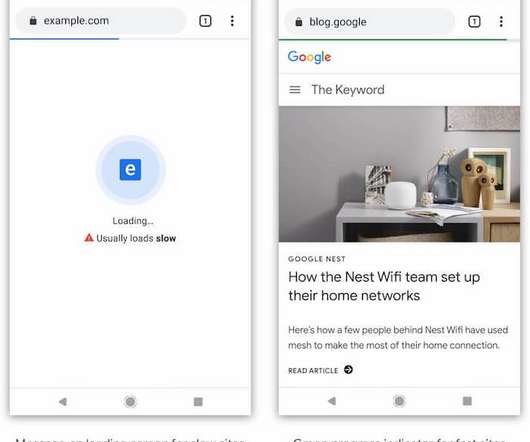
From the customer perspective, mobile devices have become the singular touchpoint between businesses and users, for example, the new storefront, office, and customer support line. For example, an app that does not crash often but is frequently slow from a user’s perspective is providing a poor user experience.



















































Let's personalize your content