Core Web Vitals for Search Engine Optimisation: What Do We Need to Know?
CSS Wizardry
JULY 23, 2023
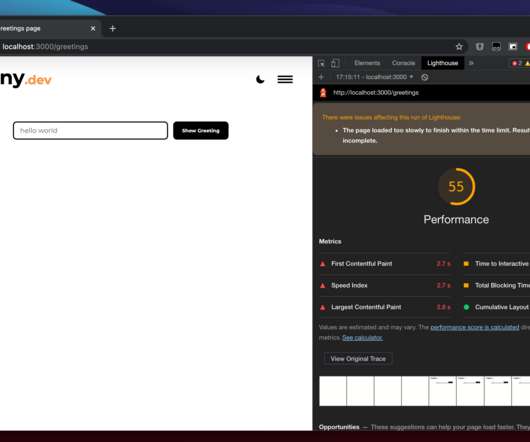
If you’re happy just to trust me, then this is all you need to know right now: Google takes URL-level Core Web Vitals data from CrUX into account when deciding where to rank you in a search results page. They do not use Lighthouse or PageSpeed Insights scores. If you’re a Single-Page Application (SPA), you’re out of luck.



















































Let's personalize your content