Secrets Detection: Optimizing Filter Processes
DZone
FEBRUARY 8, 2022
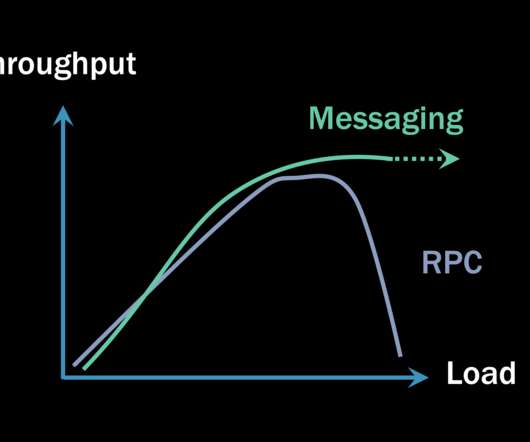
While increasing both the precision and the recall of our secrets detection engine, we felt the need to keep a close eye on speed. In a gearbox, if you want to increase torque, you need to decrease speed. So it wasn’t a surprise to find that our engine had the same problem: more power, less speed.

















































Let's personalize your content