How to Optimize Websites for Ad Publishers
Dotcom-Montior
AUGUST 5, 2020
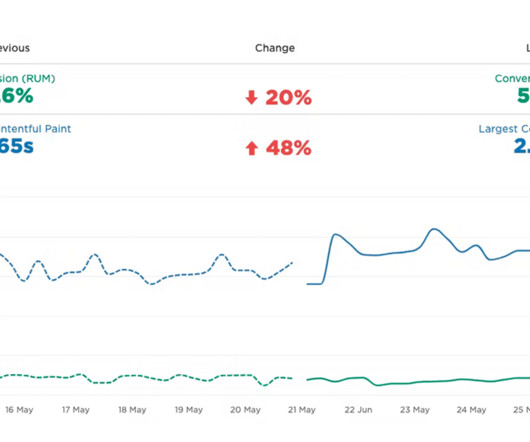
Page speed has been a key factor in Google’s ranking algorithm since 2010 , so it is essential to understand the various ways you can optimize your pages and why implementing synthetic monitoring can ensure your pages perform flawlessly and revenue isn’t lost. Synthetic Monitoring: Continuous Website Performance Monitoring.

































Let's personalize your content