A Dynatrace champions guide to get ahead of digital marketing campaigns
Dynatrace
JULY 1, 2020
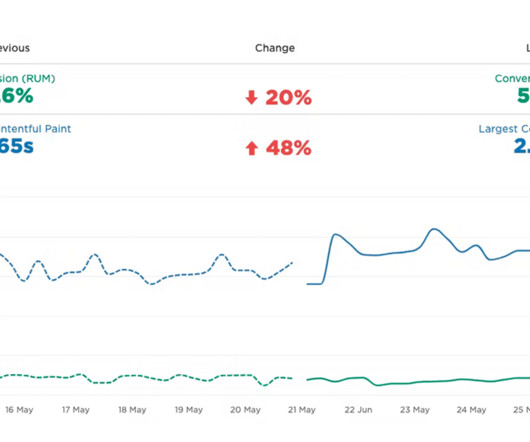
In my last blog , I’ve provided an example of this happening, whereby the traffic spiked and quadrupled the usual incoming traffic. These are all interesting metrics from marketing point of view, and also highly interesting to you as they allow you to engage with the teams that are driving the traffic against your IT-system.
















































Let's personalize your content