Performance and Scalability Analysis of Redis and Memcached
DZone
JULY 2, 2024
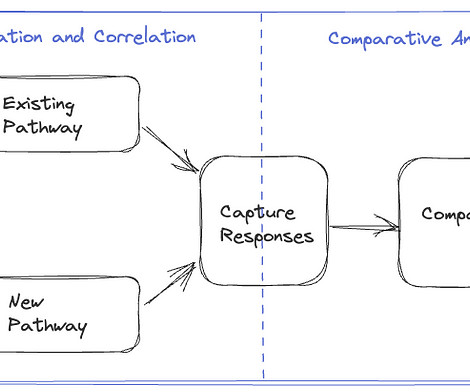
This article takes a plunge into the comparative analysis of these two cult technologies, highlights the critical performance metrics concerning scalability considerations, and, through real-world use cases, gives you the clarity to confidently make an informed decision. However, the question arises of choosing the best one.


















































Let's personalize your content