Web Performance Testing — What, Why, How of Core Web Vitals
DZone
MAY 31, 2022
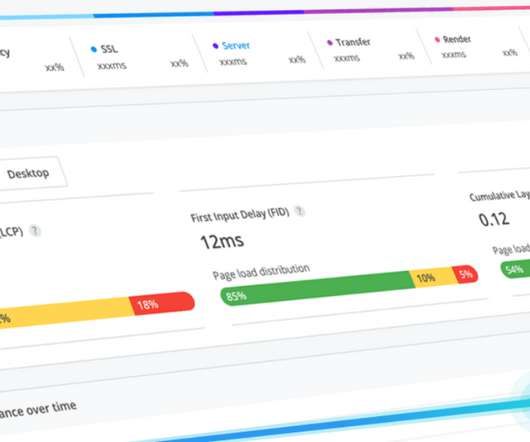
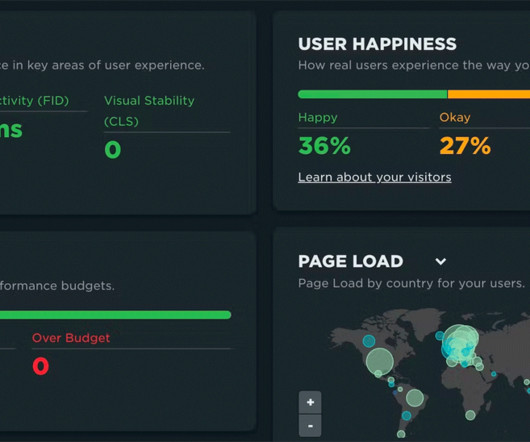
A website needs to be constantly tested and optimized to be in line with Google's web and SEO guidelines. However, to tactically assess the website's performance , it needs to be measured in a well-thought-out manner. What Is Web Performance Testing?




































Let's personalize your content