MezzFS?—?Mounting object storage in Netflix’s media processing platform
The Netflix TechBlog
MARCH 6, 2019
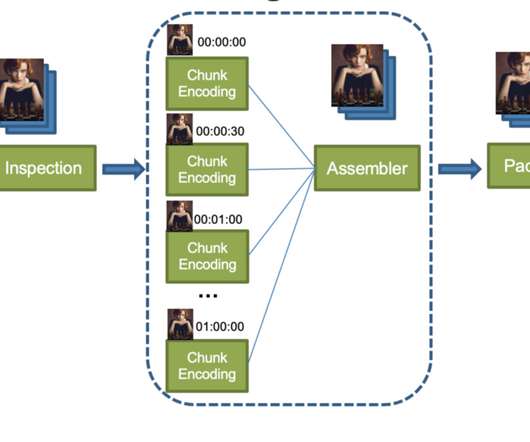
Mounting object storage in Netflix’s media processing platform By Barak Alon (on behalf of Netflix’s Media Cloud Engineering team) MezzFS (short for “Mezzanine File System”) is a tool we’ve developed at Netflix that mounts cloud objects as local files via FUSE. Disk Caching? — ? Regional caching? —?Netflix Replays? —?More
































Let's personalize your content