Google planning a new ‘Badge of Shame’ for slow websites
MachMetrics
DECEMBER 12, 2019
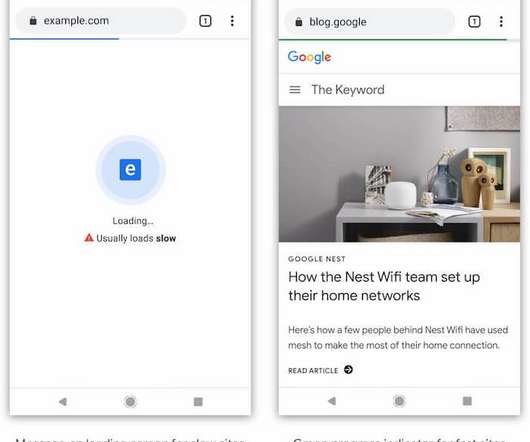
Google has announced plans for a new badging system that would let users know whether a website typically loads slowly. If you’re using best practices and keeping web performance in mind, you shouldn’t need to worry about being badged. Most stemmed from Google exercising too much power with this move.
















Let's personalize your content