The road to observability with OpenTelemetry demo part 1: Identifying metrics and traces
Dynatrace
MAY 17, 2023
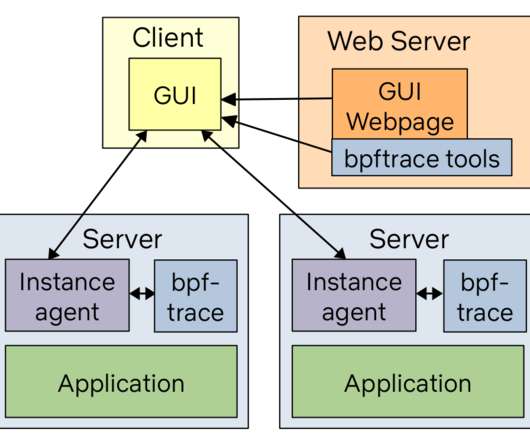
When software runs in a monolithic stack on on-site servers, observability is manageable enough. In this OpenTelemetry demo series, we’ll take an in-depth look at how to use OpenTelemetry to add observability to a distributed web application that originally didn’t know anything about tracing, telemetry, or observability.





































Let's personalize your content