What is synthetic testing?
Dynatrace
OCTOBER 16, 2023
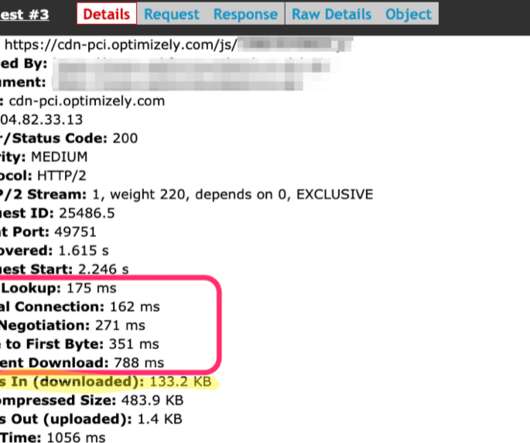
Also called continuous monitoring or synthetic monitoring , synthetic testing mimics actual users’ behaviors to help companies identify and remediate potential availability and performance issues. Availability testing Availability testing helps organizations confirm that a site or application is responding to user requests.































Let's personalize your content