How to automatically performance test your pull requests and fight regressions
Speed Curve
DECEMBER 19, 2023
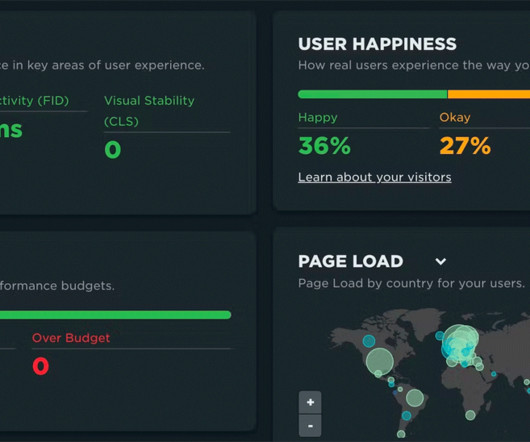
I would have expected the Largest Contentful Paint (LCP) time to increase substantially based on my changes and the way the site responded when I tested locally. Scanning the metrics table, I see that Last Painted Hero is 7.3s, aligning with what I see in the filmstrip. LCP isn't always what you expect it to be.





























Let's personalize your content