Regression Testing vs Retesting-Differences and Examples
Testsigma
DECEMBER 28, 2019
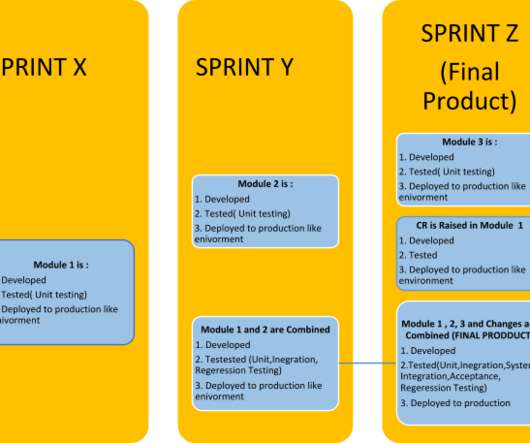
During the entire SDLC phase, there are various kinds of testing performed at different stages. Each stage of testing has different objectives to fulfil. The testing phase starts with unit testing followed by integration testing, system testing, system integration testing, acceptance testing, and regression testing.

















Let's personalize your content