A/B Testing Instant.Page With Netlify and Speedcurve
Tim Kadlec
MAY 21, 2020
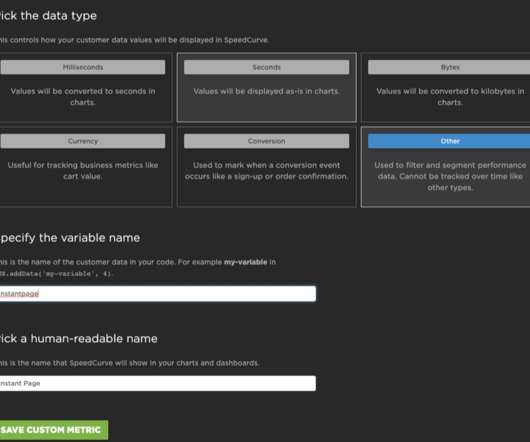
It turns out, between Netlify and SpeedCurve , this didn’t require much work. That’s where SpeedCurve’s addData method comes into play. Netlify has a feature called Snippet Injection that lets you inject a snippet of code either just before the closing body tag or just before the closing head tag.




























Let's personalize your content