What is digital experience?
Dynatrace
NOVEMBER 15, 2021
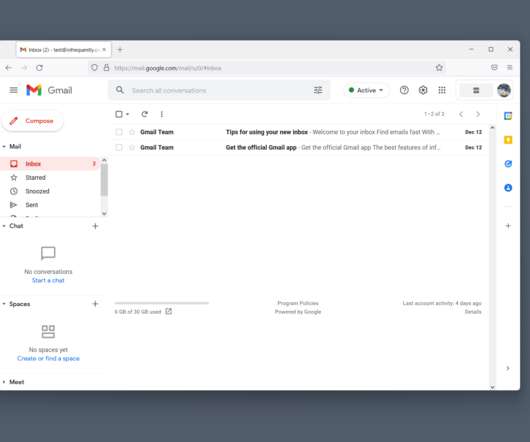
In these critical moments, everything must work — no excuses. Overlapping text on browser window resizing. It shouldn’t matter who owns the tool as long as it fosters collaboration. Once you’ve embraced a user journey mindset, start thinking about what matters to you and your users as you define your core KPIs.






















Let's personalize your content