How Server Location Affects your Users’ Experience
DZone
MAY 1, 2020
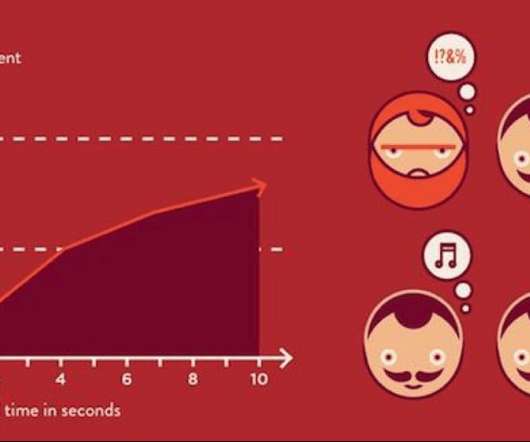
The next thing you’ll see is thousands and thousands of people flooding into your amazing website from all corners of the world expecting to have the same experience regardless of their location. So you finally launched your service worldwide, great! Here is where things get tricky.



















Let's personalize your content