Reducing HTML Payload With Next.js (Case Study)
Smashing Magazine
MAY 5, 2021
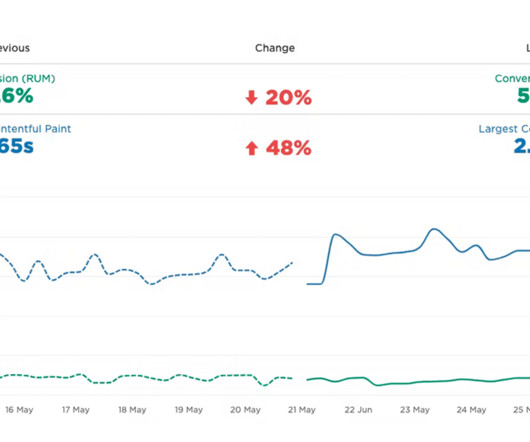
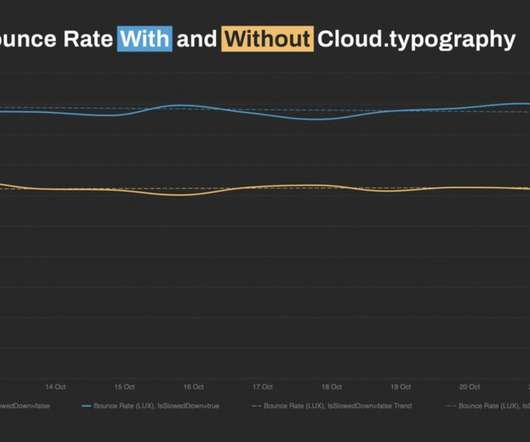
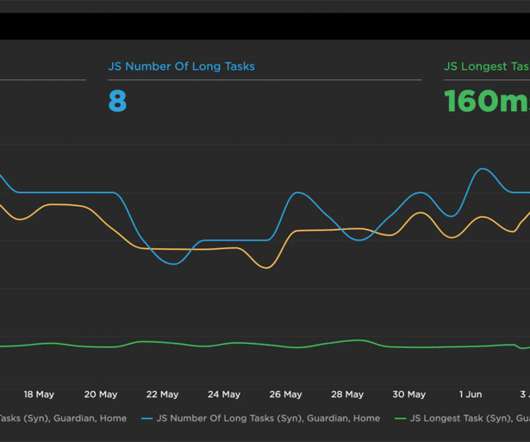
Reducing HTML Payload With Next.js (Case Study). Reducing HTML Payload With Next.js (Case Study). But first, let’s talk about the importance of speed improvement. Why Is Speed Improvement Necessary To Our SEO Efforts? that metric is called “content download” in Chrome Dev Tools. Liran Cohen.


















































Let's personalize your content