Building Netflix’s Distributed Tracing Infrastructure
The Netflix TechBlog
OCTOBER 19, 2020
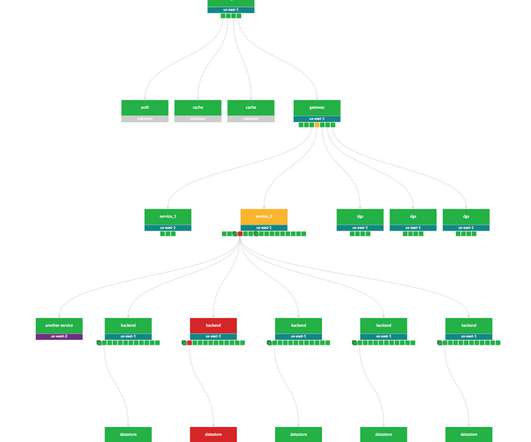
Investigating a video streaming failure consists of inspecting all aspects of a member account. Reconstructing a streaming session was a tedious and time consuming process that involved tracing all interactions (requests) between the Netflix app, our Content Delivery Network (CDN), and backend microservices.

















Let's personalize your content