The new normal of digital experience delivery – lessons learned from monitoring mission-critical websites during COVID-19
Dynatrace
MAY 6, 2020
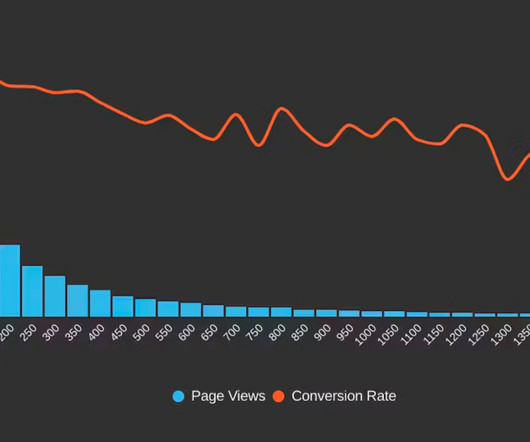
Over the last two month s, w e’ve monito red key sites and applications across industries that have been receiving surges in traffic , including government, health insurance, retail, banking, and media. Monitoring with ?the The following day, a normally mundane Wednesday , traffic soared to 128,000 sessions.























Let's personalize your content