Autonomous Cloud Enablement aka Scaling NoOps via Self-Service
Dynatrace
FEBRUARY 6, 2020
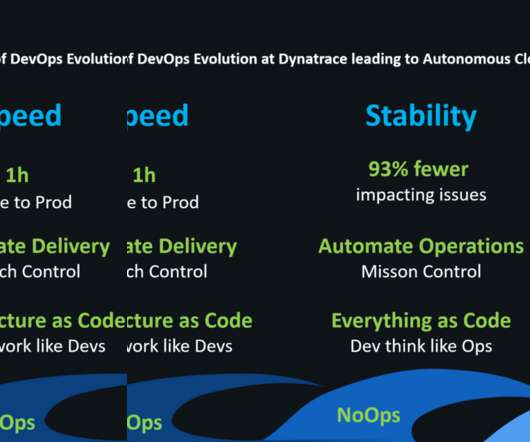
Over the years we have seen three major waves of evolution for us: Speed, Stability and Scale. In order to better explain why we are talking about Autonomous Cloud, what it means and how you can apply our lessons learned, let me explain the three waves of transformation in more detail: Wave one: DevOps to increase speed.














Let's personalize your content