Building Netflix’s Distributed Tracing Infrastructure
The Netflix TechBlog
OCTOBER 19, 2020
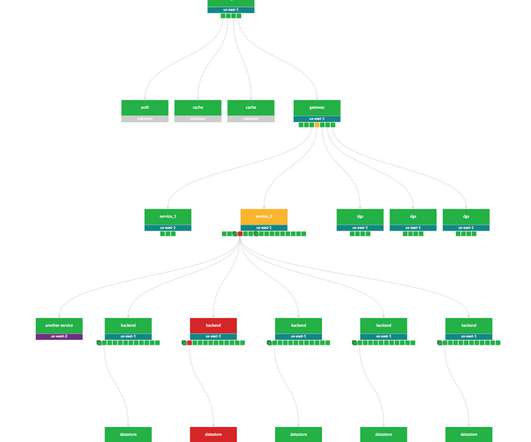
Investigating a video streaming failure consists of inspecting all aspects of a member account. If we had an ID for each streaming session then distributed tracing could easily reconstruct session failure by providing service topology, retry and error tags, and latency measurements for all service calls. Storage: don’t break the bank!














Let's personalize your content