Answering Common Questions About Interpreting Page Speed Reports
Smashing Magazine
OCTOBER 31, 2023
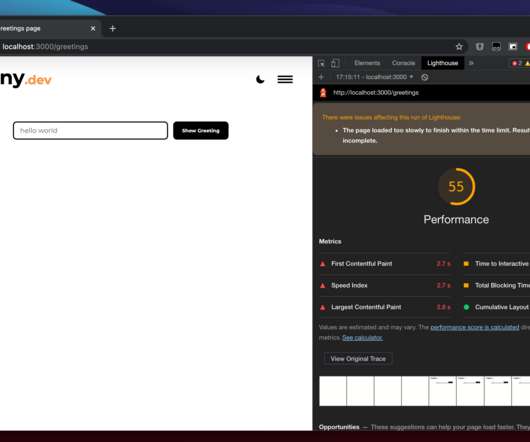
Answering Common Questions About Interpreting Page Speed Reports Answering Common Questions About Interpreting Page Speed Reports Geoff Graham 2023-10-31T16:00:00+00:00 2023-10-31T17:06:18+00:00 This article is sponsored by DebugBear Running a performance check on your site isn’t too terribly difficult.





















Let's personalize your content