NEW: RUM attribution and subparts for Interaction to Next Paint!
Speed Curve
APRIL 30, 2024
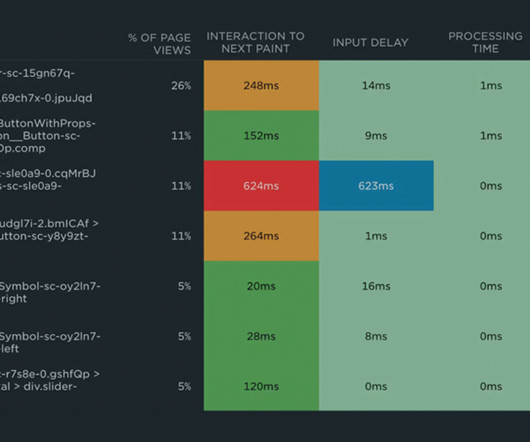
Step 2: Navigate to the INP heatmap Look for thresholds that have been exceeded, using the color-based Google-defined thresholds for INP: Green = 500ms Step 3: Determine where the most time is spent Below are a few examples to go along with this Web.dev post on Optimizing INP by Jeremy Wagner and Philip Walton.

















Let's personalize your content