What are quality gates? How to use quality gates to deliver better software at speed and scale
Dynatrace
FEBRUARY 21, 2024
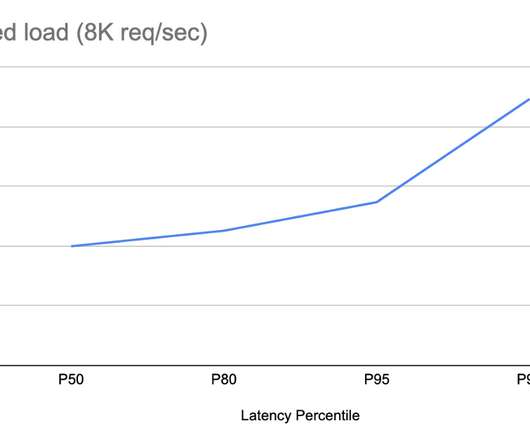
Quality gates after load/performance testing Teams can use quality gates to evaluate performance metrics. Before a new version of the application is deployed, the software is subject to a series of load tests that evaluate capacity and performance under a series of simulated traffic and application demands.





















Let's personalize your content