PostgreSQL Connection Pooling: Part 1 – Pros & Cons
Scalegrid
OCTOBER 17, 2019
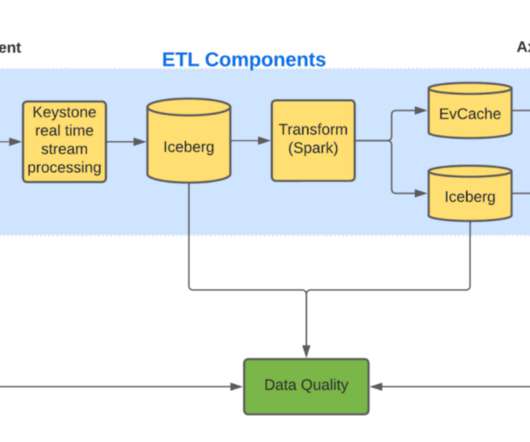
Using a connection pool in each module is hardly efficient: Even with a relatively small number of modules, and a small pool size in each, you end up with a lot of server processes. Our tests show that even a small number of clients can significantly benefit from using a connection pooler. The architecture of a generic connection-pool.

















Let's personalize your content