Consistent caching mechanism in Titus Gateway
The Netflix TechBlog
NOVEMBER 3, 2022
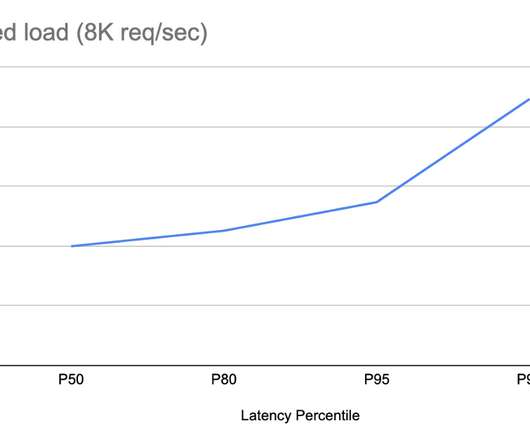
We introduce a caching mechanism in the API gateway layer, allowing us to offload processing from singleton leader elected controllers without giving up strict data consistency and guarantees clients observe. With traffic growth, a single leader node handling all request volume started becoming overloaded. it will read version E?


















Let's personalize your content