Web Design Done Well: Excellent Editorial
Smashing Magazine
SEPTEMBER 10, 2021
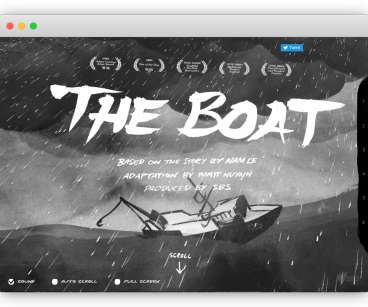
This gives us at Smashing Magazine plenty to write about, which is great, though it’s worth reminding ourselves what it’s all in service of. In this third edition of our web design done well series, we’re honing in on the beating heart of many websites: content. Yes, magazine spreads have a certain class about them.
















Let's personalize your content