Migrating Critical Traffic At Scale with No Downtime?—?Part 2
The Netflix TechBlog
JUNE 13, 2023
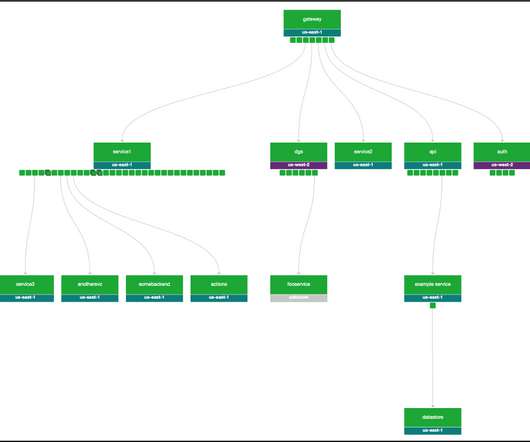
Behind these perfect moments of entertainment is a complex mechanism, with numerous gears and cogs working in harmony. This is where large-scale system migrations come into play. By tracking metrics only at the level of service being updated, we might miss capturing deviations in broader end-to-end system functionality.
















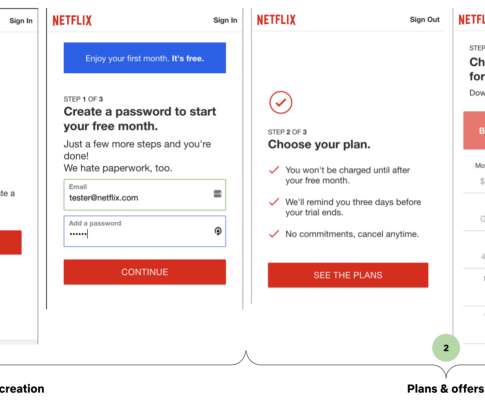
Let's personalize your content