Towards a Reliable Device Management Platform
The Netflix TechBlog
AUGUST 30, 2021
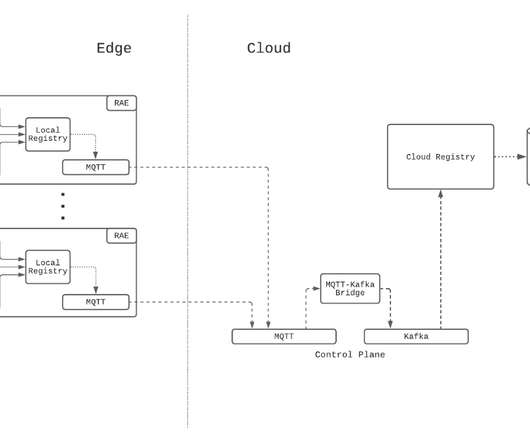
System Setup Architecture The following diagram summarizes the architecture description: Figure 1: Event-sourcing architecture of the Device Management Platform. The Partner Infrastructure team at Netflix provides solutions to support these two significant efforts by enabling device management at scale.














Let's personalize your content