A Themeable React Data Grid With Great UX-Focused Features
CSS - Tricks
OCTOBER 7, 2021
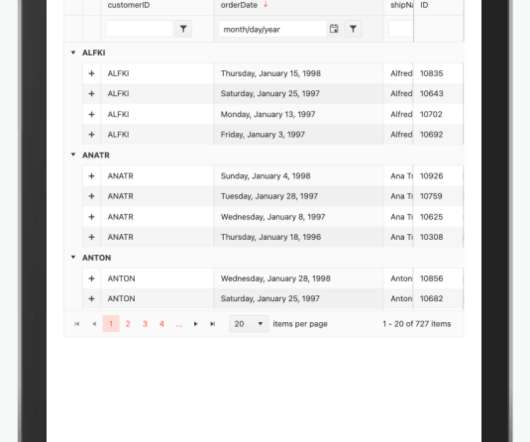
They look nice, but more importantly, they are easily themeable, so they look however you need them to look. These components tackle the hardest interactivity problems in UI/UX, and do it with grace, speed, and accessibility in mind. Let’s take a look at their React Data Grid component. Sortable Columns.











Let's personalize your content