AI techniques enhance and accelerate exploratory data analytics
Dynatrace
FEBRUARY 28, 2024
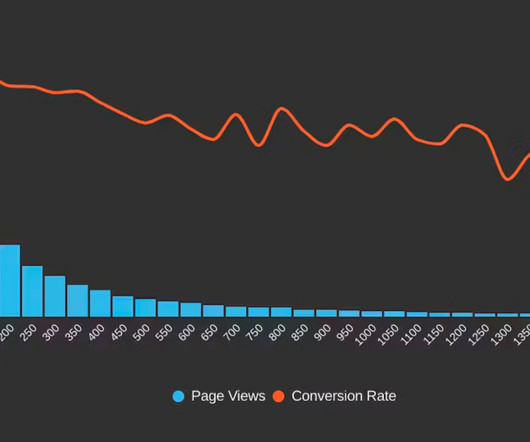
Exploratory data analytics is an analysis method that uses visualizations, including graphs and charts, to help IT teams investigate emerging data trends and circumvent issues, such as unexpected traffic spikes or performance degradations. Start by asking yourself what’s there, whether it’s logs, metrics, or traces.















Let's personalize your content