Towards a Reliable Device Management Platform
The Netflix TechBlog
AUGUST 30, 2021
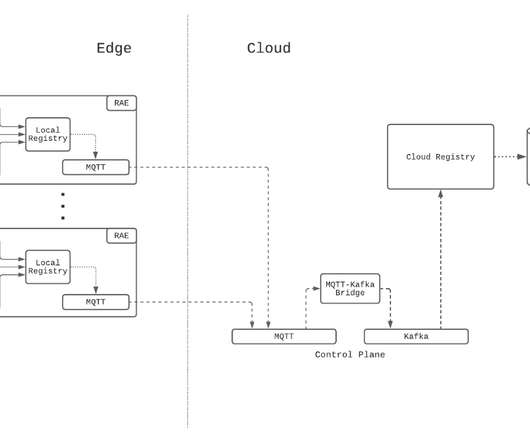
Complementing the hardware is the software on the RAE and in the cloud, and bridging the software on both ends is a bi-directional control plane. System Setup Architecture The following diagram summarizes the architecture description: Figure 1: Event-sourcing architecture of the Device Management Platform.














Let's personalize your content