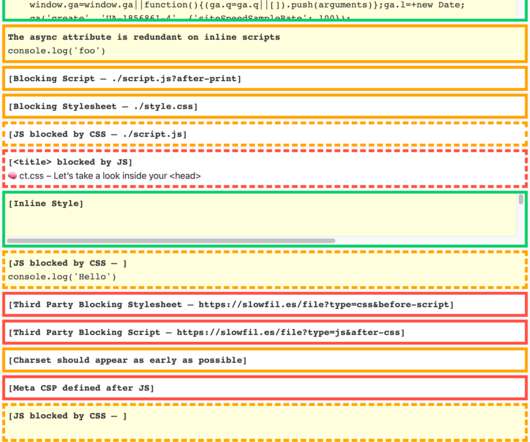
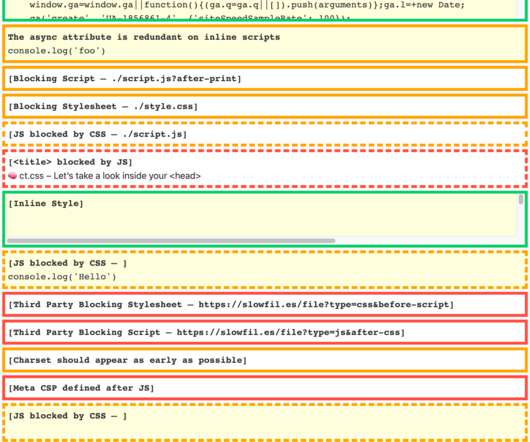
ct.css — Performance Hints via Injected Stylesheet Alone
CSS - Tricks
OCTOBER 5, 2021
The stylesheet has loads of little things you can test for, like attributes you don’t need, blocking resources, and elements that are out of order. Harry then applies styling and pseudo-content to the blocks so you can use the stylesheet as a visual performance debugging tool. That’s just darn clever, that.












Let's personalize your content