My (Seemingly) Random Walk to Netflix
The Netflix TechBlog
MAY 28, 2021
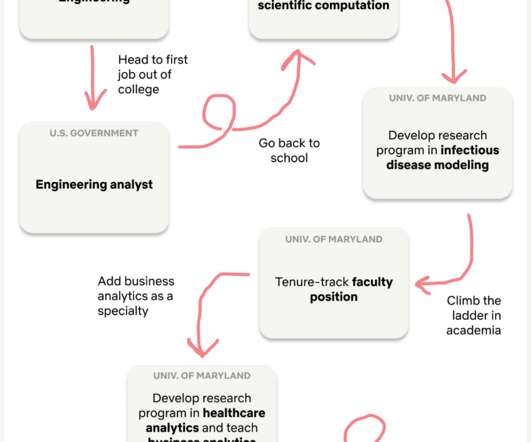
and what the role entails By Sean Barnes, Studio Production Data Science & Engineering I am going to tell you a story about a person that works for Netflix. Federal Government to become a tenure-track faculty in the Robert H. Part of our series on who works in Analytics at Netflix?—?and End of story, right?!












Let's personalize your content