Don’t Sink Your Website With Third Parties
Smashing Magazine
JUNE 1, 2022
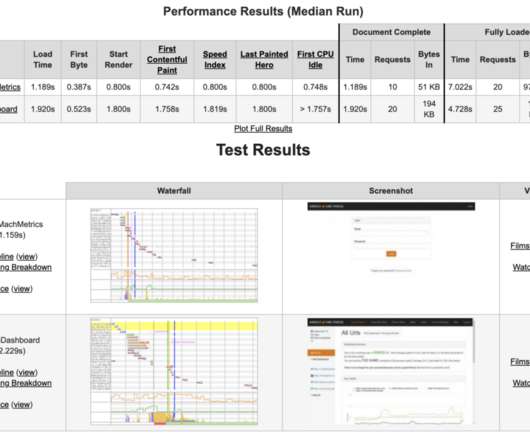
These services use requests to external hosts (not servers you control) to deliver JavaScript framework libraries, custom fonts, advertising content, marketing analytics trackers, and more. Any resource (HTML, CSS, JavaScript, image, font, etc.) Can a fancy third-party custom font give your site a new look and feel?


















































Let's personalize your content