In Defence of DOMContentLoaded
CSS Wizardry
JUNE 30, 2023
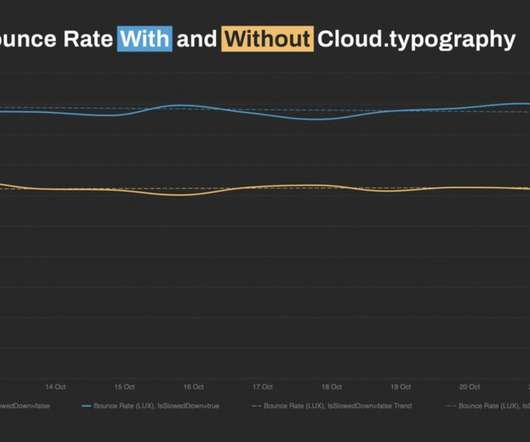
And luckily, while DOMContentLoaded is now considered a legacy metric, we can still get field data for it from two pretty decent sources… Chrome User Experience Report (CrUX) Things got a lot worse between March and April 2023 CrUX Dashboard is one of very few CrUX resources that surfaces the DOMContentLoaded event to us.
















































Let's personalize your content