Track Element Viewability With JavaScript Or Google Tag Manager
The Polyglot Developer
MARCH 11, 2019
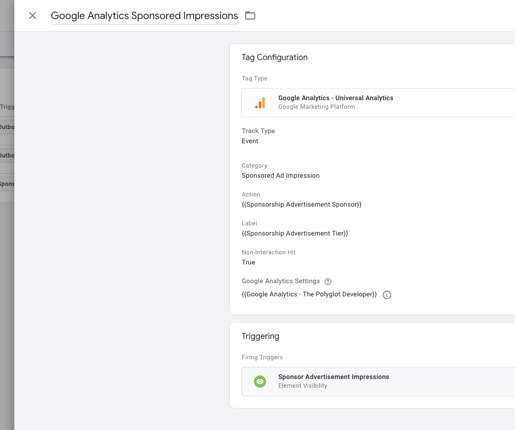
In this tutorial we’re going to take a look at tracking if users have seen a particular image or set of images using simple JavaScript as well as an alternative method that links directly with Google Analytics (GA) called Google Tag Manager (GTM).
















































Let's personalize your content