Machine Learning for Fraud Detection in Streaming Services
The Netflix TechBlog
NOVEMBER 11, 2022
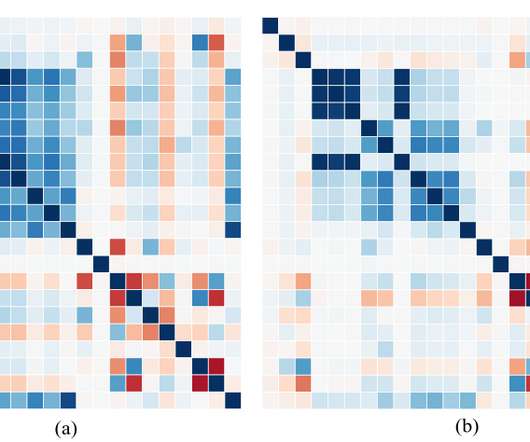
Background on Anomaly Detection Anomalies (also known as outliers) are defined as certain patterns (or incidents) in a set of data samples that do not conform to an agreed-upon notion of normal behavior in a given context. Based on this reasoning, we tag all the accounts that acquire licenses very quickly as anomalous.












































Let's personalize your content