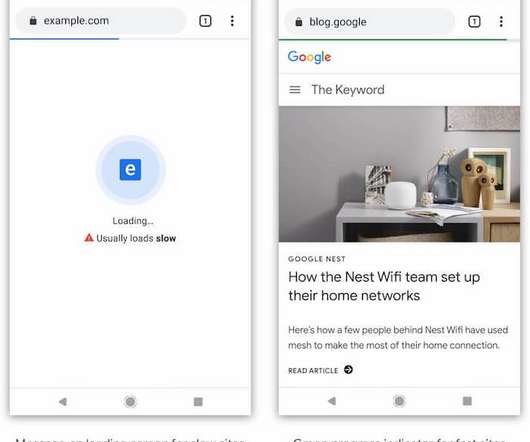
Measuring Network Performance in Mobile Safari
CSS Wizardry
FEBRUARY 25, 2021
Google has a pretty tight grip on the tech industry: it makes by far the most popular browser with the best DevTools, and the most popular search engine, which means that web developers spend most of their time in Chrome, most of their visitors are in Chrome, and a lot of their search traffic will be coming from Google. You Will Need….

















































Let's personalize your content