An Introduction To Running Lighthouse Programmatically
Smashing Magazine
SEPTEMBER 11, 2020
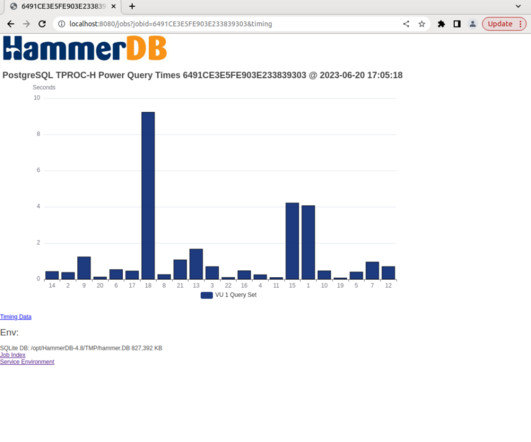
You can use this object to do a multitude of things, including specifying which Lighthouse test categories you want to test. HTML, JSON, CSV. Lighthouse will automatically format the results in three different ways: HTML, JSON, or CSV. This specifies that I only want the results returned formatted as HTML. The LHR Object.



















































Let's personalize your content